طراحی سایت با کدنویسی
برای داشتن یک سایت، نیازمند یک طراحی همراه با کدنویسی می باشید تا بتوانید معیار های لازم برای موفقیت پروژه خود رو بدست آورید. این روش به توسعهدهندگان امکان میدهد تا سایتهایی سفارشی با قابلیتهای منحصربهفرد و عملکرد بهینه ایجاد کنند.
طراحی سایت کدنویسی چی هست؟!
مزایای کدنویسی برای طراحی سایت
مزایای طراحی سایت کدنویسی شده منجرب شده تا توجه بازار این حوضه را به خود جلب کرده است. قرار گیرد. از مهمترین مزایای استفاده از لاراول میتوان به موارد زیر اشاره کرد:سفارشی سازی کامل
امنیت زیاد
بهینهسازی سرعت
طراحی ریسپانسیو
انعطافپذیری بالا
سازگاری با سئو
تجربه کاربری بهتر
قابلیت ارتقاء آسان
پشتیبانی از APIها
قابلیت ارتقاء آسان
مقیاس پذیری بهتر
کاهش محدودیت های قالب آماده
سایت های کدنویسی شده توسط دیویژکد
کدنویسی و طراحی سایت های زیر توسط تیم دیویژکد انجام شده،جای سایت شما اینجا خالیه ...
طراحی و توسعه پلتفرم میهن تریدر
میهن تریدر مانند یک ویترین معامله گران و فعالان این حوزه میباشد که این امکان را به کاربران میدهد عملکرد سودهی بهترین تریدرهای ایران را مشاهده کنید و در یک فضای کاملا شفاف و رقابتی بتوانید یک یا چند معامله گر خوب را شناسایی و از پیشنهاد خرید و فروش آنها استفاده کنید.

طراحی و توسعه سایت دیویژکد
شرکت طراحی سایت و اپلیکیشن موبایل اسپادانا نرم افزار کیان (دیویژکد) همیشه سعی بر این دارد که بهترین خدمات را به مشتریان خود ارائه دهد و اولین هدف کسب رضایت کارفرما میباشد و در مرحله بعدی ساخت روابط بلند مدت چرا که کیفیت کار برای ما مهم ترین بخش هست که نامی نیک از خود برجای بگذاریم

طراحی و توسعه سایت فیدکس فیش
شرکت فانوس بندر جاسک، در سال 1399 با هدف ایجاد تحول بنیادین در صنعت تولید پودر ماهی و با اخذ مجوزات لازم از مراجع ذیصلاح، فعالیت خود را آغاز نمود. این شرکت در کوریدور شرقی شهر جاسک، در کیلومتر 15 جاده جاسک به چابهار و در زمینی به مساحت بالغ بر 8000 متر مربع واقع شده است.

طراحی و توسعه سایت شرکت کیان نیرو کاویان
شركت كيان نيرو كاويان درراستای اهداف پپيشرفت صنعت كشور و مرتفع نمودن نياز صنايع مختلف با بهره گيری از متخصصان با سابقه در سال ١٣٨٧ فعاليت خود را آغازنمود .اين شركت مفتخر است كه به عنوان يكي از شركت های معتبر و فعال درزمينه تامين تجهيزات اتوماسيون و برق صنعتی و ابزار دقيق فعاليت و ارائه خدمات نمايد.

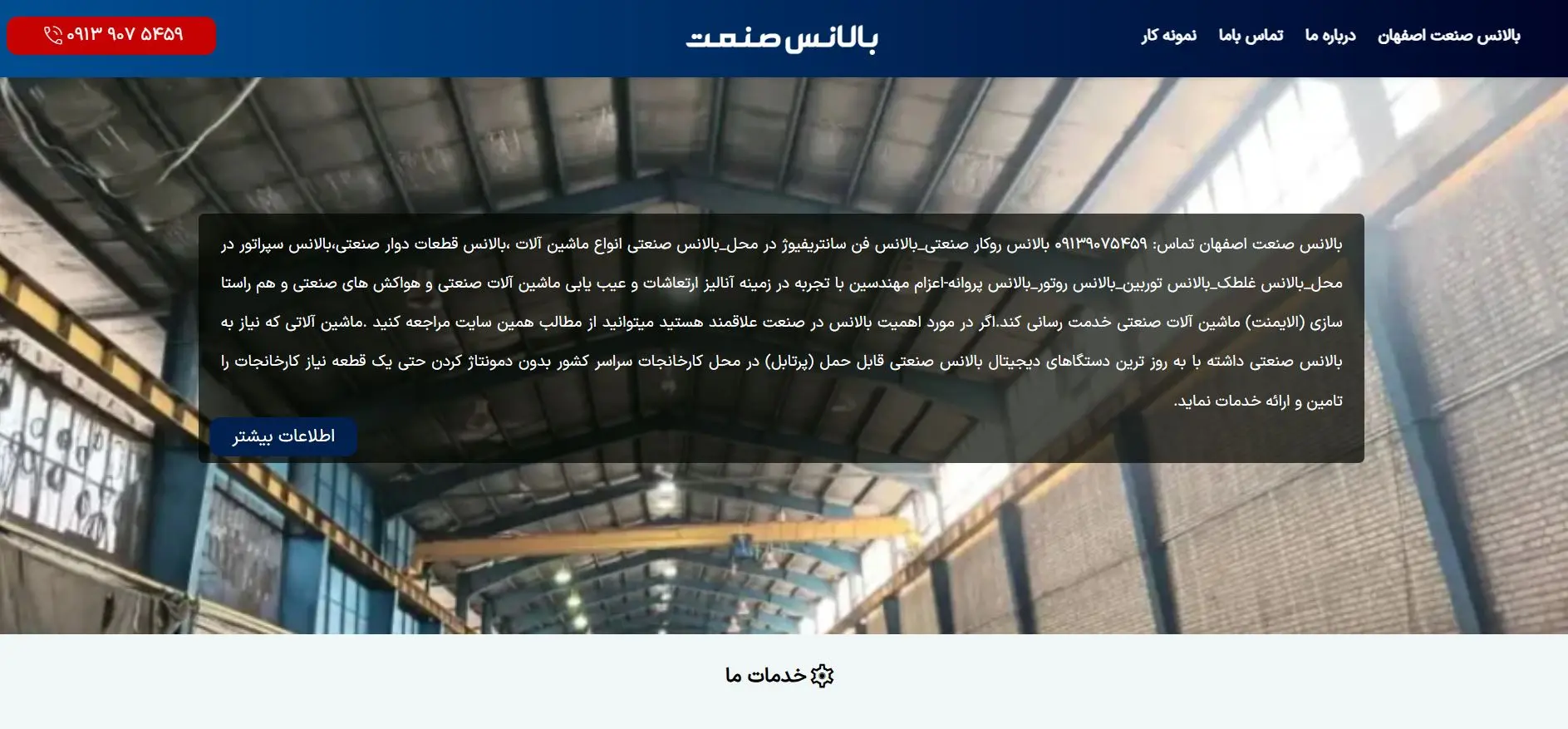
طراحی و توسعه سایت بالانس صنعت اصفهان
شرکت بالانس صنعت که با سال ها تجربه در زمینه بالانس فن ها و تجهیزات دوار فعالیت داشته و توانسته در سراسر ایران فعالیت کند و خدمات ارائه دهد، اما زمانی که دید دیگر زمان تبلیغات محلی تمام شده تصمیم گرفتند که پا به عرصه دیجیتال بگذارند تا یک تیم مجرب ،باتجربه و مدرن باشند که خود را معرفی کنند به دنیای دیجیتال و با همکاری با تیم ما توانستند صاحب یک سایت با کیفیت همراه با کد اختصاصی باشند.

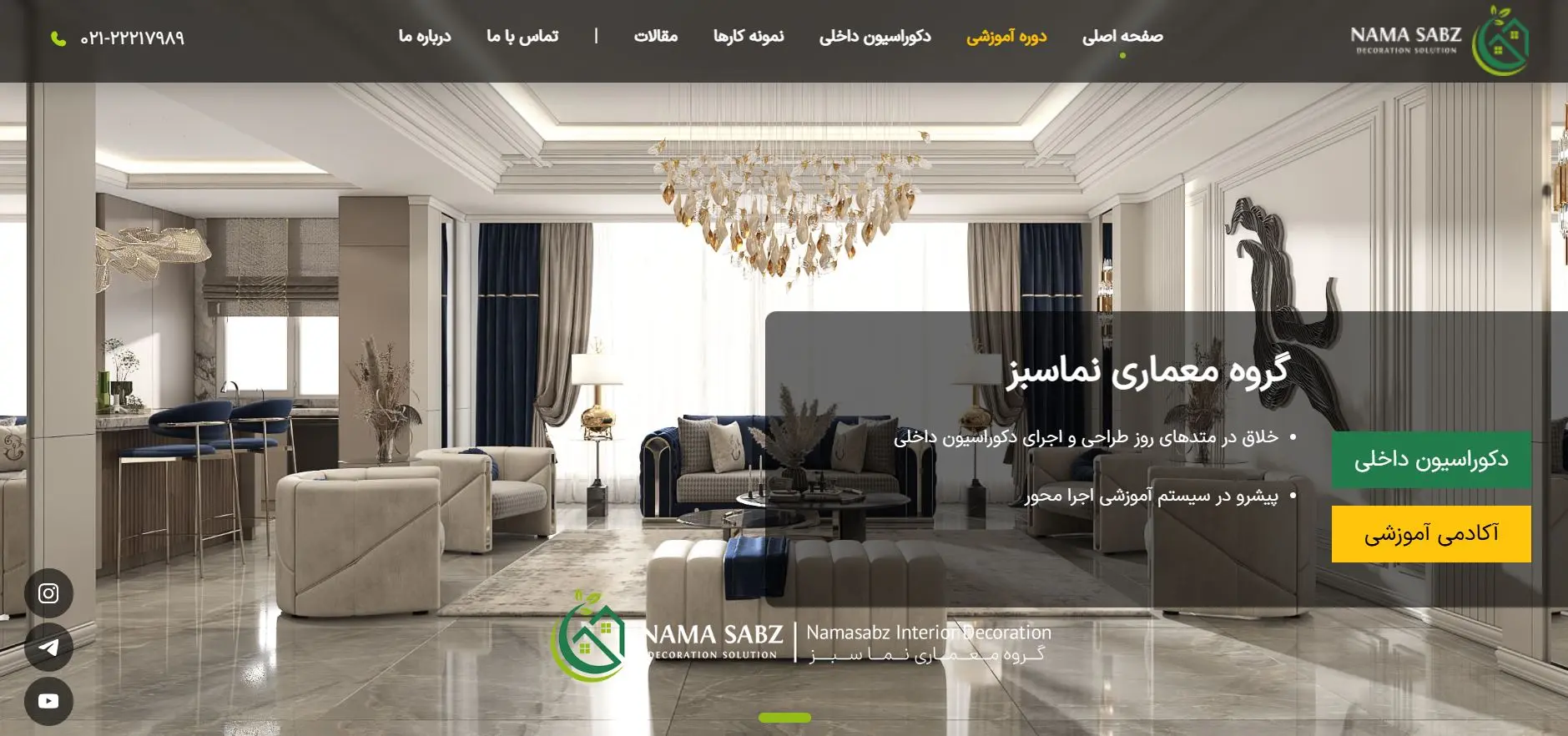
پلتفرم آموزشی نماسبز
گروه معماری نماسبز متشکل از مجموعه تیم های مجرب از طراحی تا اجرای پروژه های مسکونی ، اداری و تجاری را انجام میدهد این تیم حرفه ای علاوه بر ارائه خدمات طراحی دکوراسیون داخلی، دوره های آموزشی را هم برای دوست داران این حوزه ساخته و تحت عنوان پلتفرم نماسبز ارائه میدهد و ساخت این پلتفرم با افتخار در دستان طراحان ما بوده است.

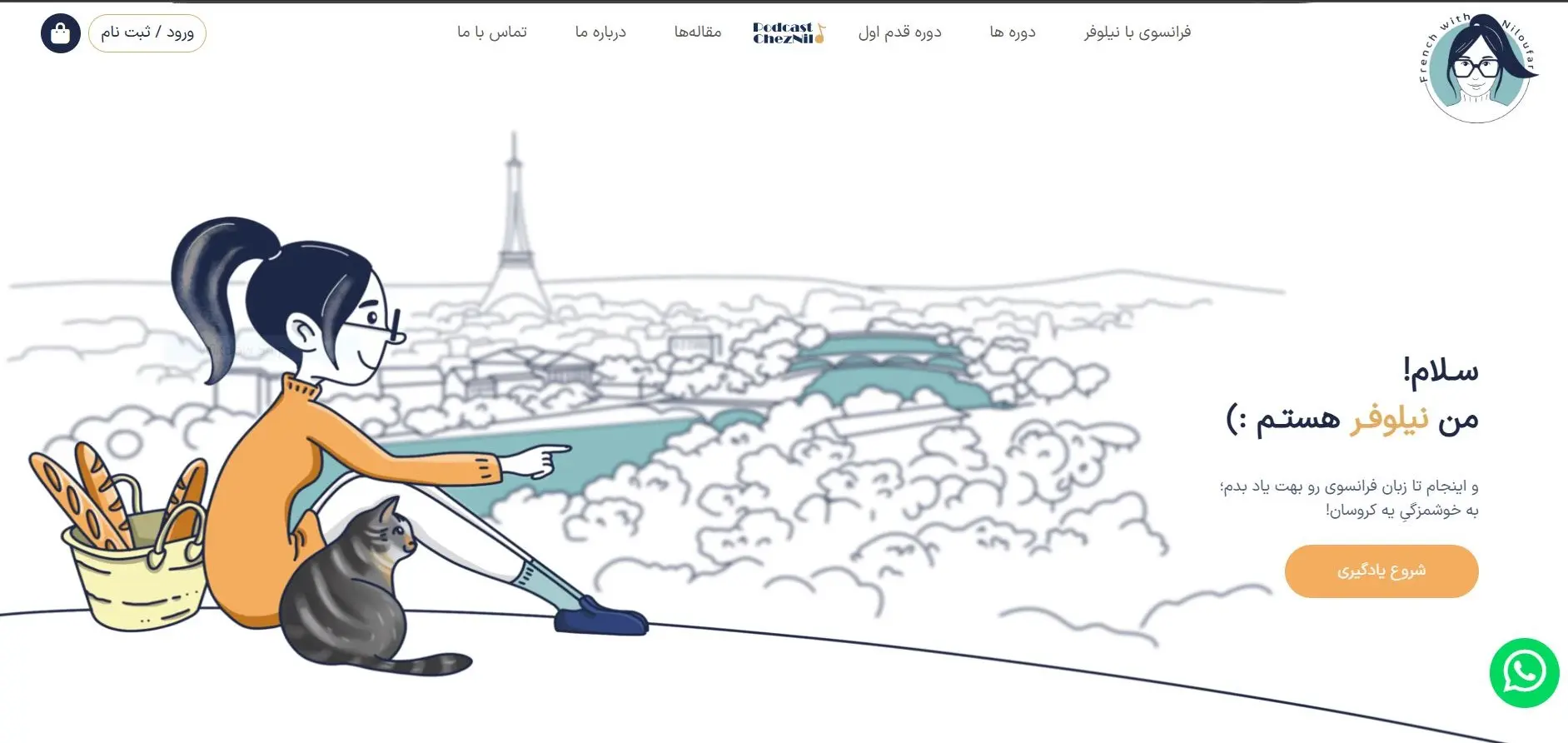
پلتفرم فرانسوی با نیلوفر
در این پلفرم شما با پلتفرمی آشنا میشوید که 8 سال سابقه آموزش زبان فرانسوی را به دوش میکشند؛ هدف این پلتفرم یادگیری آسان و کامل زبان فرانسوی است که طی دوره های مختلف قدم به قدم مهارت شما را در زمینه های مختلف مثل لحجه درست ،گرامر و تسلط بر مکالمه افزایش میدهد؛ تیم ما با همکاری در ساخت این سیستم و توسعه آن قصد دارد تا کمک کند زمینه را برای دوستداران زبان فرانسوی فراهم سازد.

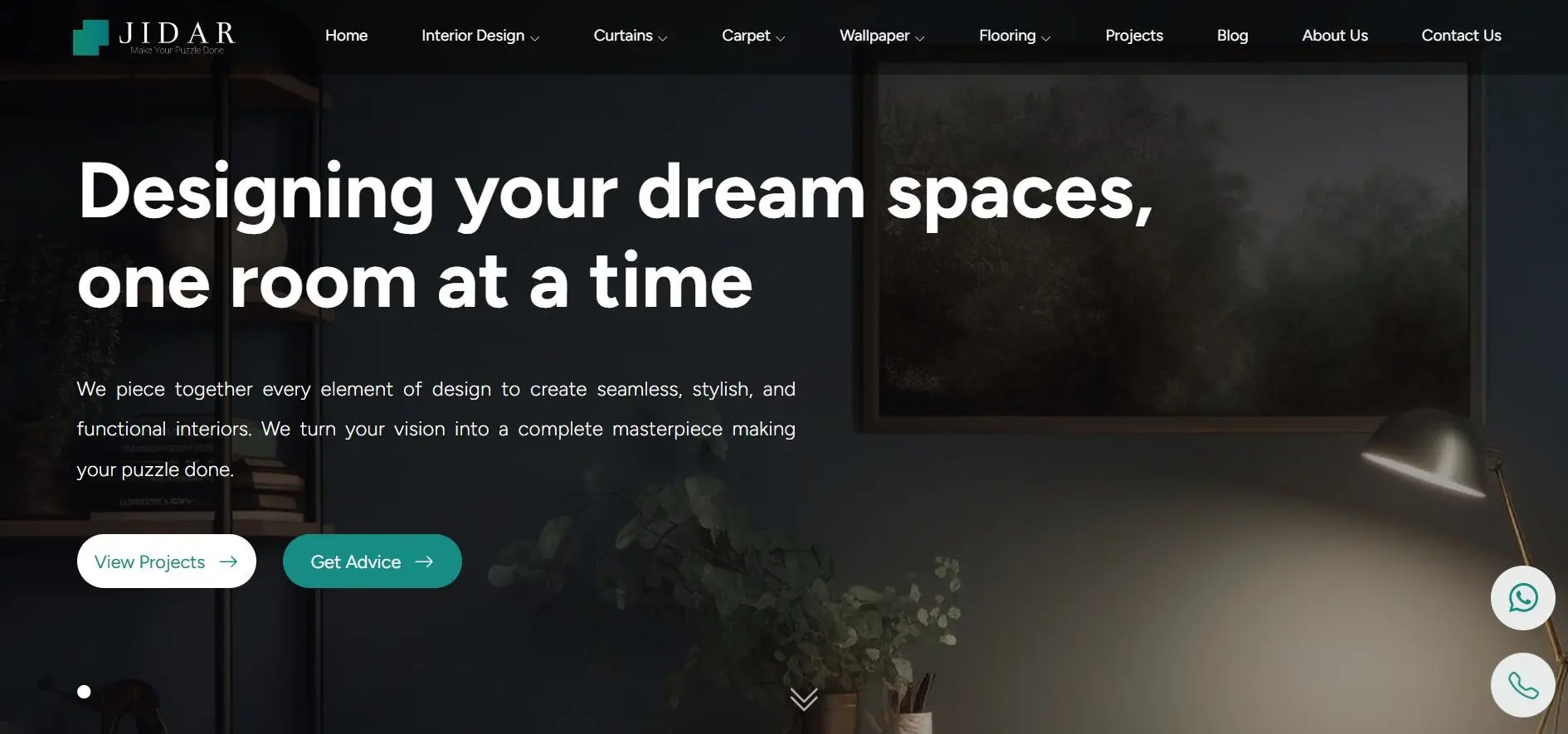
پلتفرم جدار امارات
جدار پلتفرمی است که شما میتوانید دانستنی های زیادی از دکوراسیون داخلی در سبک های مختلف را جستوجو کنید و کسب اطلاعات کنید اما باید اضافه کنیم که تیم جدار طراحی های زیادی را انجام داده که شما با مشاهده نمونه کار های این تیم به قدرت و کیفیت کار های این تیم پی میبرید .

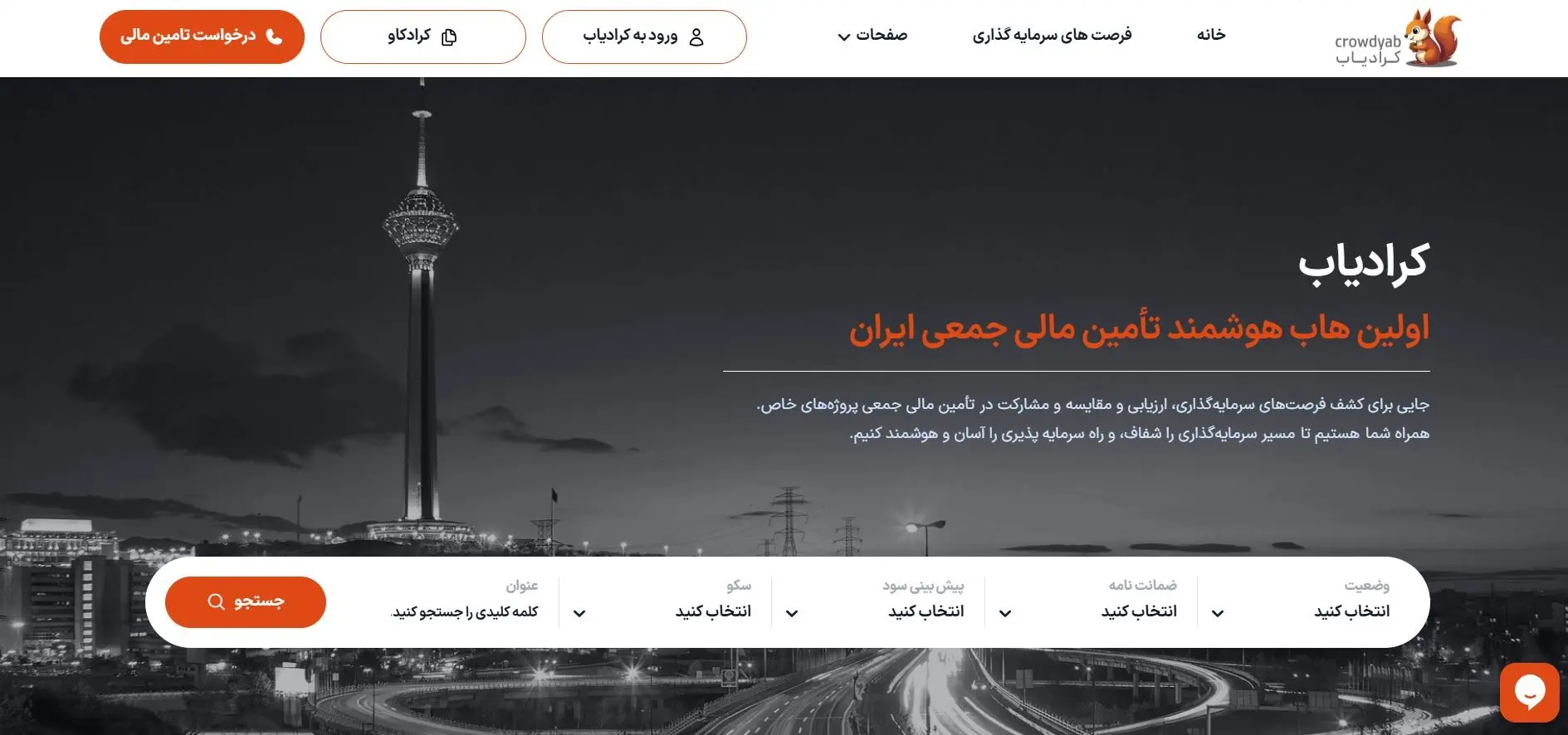
پلتفرم کرادیاب
جایی که سرمایه را به فرصت و ایدهها را به واقعیت تبدیل میکنیم. در کرادیاب، ما معتقدیم که تأمین مالی جمعی فقط یک روش جذب سرمایه نیست؛ بلکه پلی است میان سرمایهگذاران و کارآفرینان، جایی که رؤیاها به عمل تبدیل میشوند، کسبوکارها رشد میکنند و سرمایهگذاریها به ثمر مینشینند. چه به دنبال یک فرصت سرمایهگذاری هوشمند باشید، چه بخواهید ایدهی خود را به واقعیت تبدیل کنید، کرادیاب همراه شماست تا مسیر را هموارتر کند.

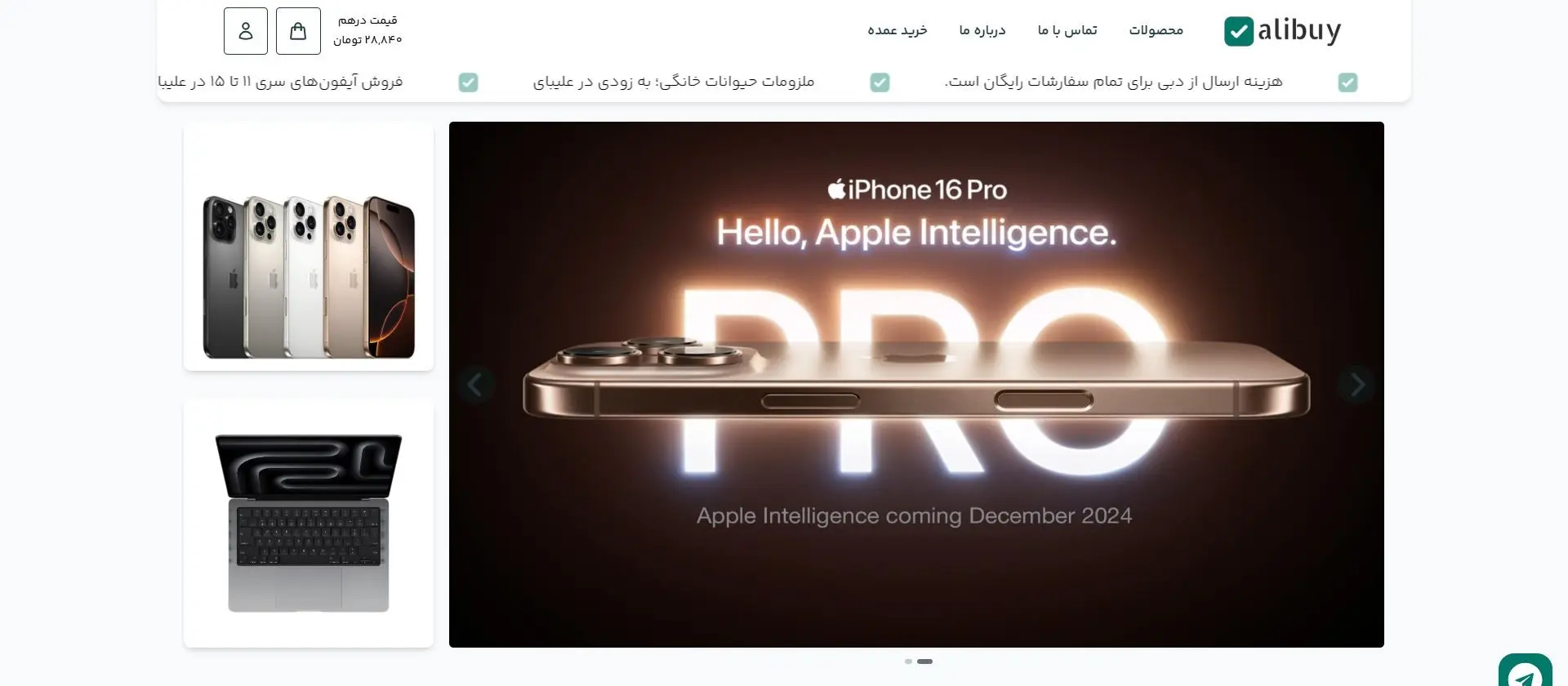
پلتفرم فروشگاهی علیبای
در فروشگاه علیبای شما با کمترین قیمت بازار مواجه خواهید شد و میتوانید به قیمت روز درهم محصول خود رو تهیه میکنید و به جای اینکه خرید از داخل کشور با قیمت های بالا را تجربه کنید که حاصل گردش محصول در دست چند نفر که باعث افزایش حاشیه سود میشود با کمترین حاشیه سود ممکن از علیبای خرید میکنید و محصول اصل و باکیفیت را برای شما ارسال میکنند.
نحوه پیشبرد پروژه
ما ریز به ریز جلو میریم تا به بهترین کیفیت برسیم.
مقایسه طراحی سایت به صورت کدنویسی و به صورت قالب های آماده
در این بخش قصد داریم به مقایسه راه انداختن سایت با قالب های از قبل طراحی شده و سایت کدنویسی شده بپردازیم- ✅ انعطاف پذیری بالا بدون هیچ محدودیتی
- ✅ بهینه سازی و سبک بودن سایت
- ✅ سئوی قوی و بهینه در موتور های جستوجوگر
- ✅ امنیت بالاتر و محکم بودن سایت در برابر حملات هکری(ناشناخته بودن کد ها)
- ✅ قابلیت توسعه و اضافه کردن فاز های جدید به پروژه
- ✅ نگهداری آسان و پشتیبانی
- ✅ خاص و منحصر به فرد بودن طراحی
- ✅ سرعت بارگذاری بالا و غیر قابل مقایسه
- ✅ بی نیاز بودن نسبت به قالب های خارجی
- ✅ و...
- ❌ وجود محدودیت در اضافه کردن قابلیت جدید
- ❌ سنگین بودن سایت و تاخیر در لودینگ
- ❌ ضعف در بهینه بودن در موتورهای جستوجوگر
- ❌ ضعیف بودن در مواجه با حملات سایبری و هکر ها
- ❌ نداشتن قابلیت توسعه و گسترش
- ❌ نبود پشتیبانی و یا صعف در پشتیبانی
- ❌ وجود طراحی های مشابه
- ❌ پایین بودن سرعت بارگذاری(به دلیل وجود کد های اضافی)
- ❌ وابستگی به قالب های خارجی در بعضی از بخش ها
- ❌ و...
کدنویسی سایت برای چه پروژه هایی نیاز است؟
کدنویسی سایت در پروژههای این چنینی ضروری است:
وبسایتهای شرکتی: برای معرفی برندها و خدمات
فروشگاههای آنلاین: جهت فروش محصولات و مدیریت سفارشات
پلتفرمهای آموزشی: برای ارائه دورههای آنلاین و محتوای آموزشی
وبلاگها و سایتهای خبری: برای انتشار منظم مقالات و اخبار
شبکههای اجتماعی: برای ایجاد فضای تعامل و ارتباط کاربران
اپلیکیشنهای وب: که خدمات مختلفی مانند مدیریت کارها ارائه میدهند
سایتهای شخصی و رزومه: برای نمایش تواناییها و پروژههای حرفهای
پلتفرمهای مدیریت محتوا (CMS): برای مدیریت سایتهای مختلف

نگهداری و پشتیبانی سایت های کدنویسی شده
نگهداری و پشتیبانی سایتهای کدنویسیشده فرآیندی است که شامل بهروزرسانی مداوم کدها برای رفع باگها و بهبود امنیت میشود. این کار تضمین میکند که سایت در برابر تهدیدات سایبری مقاوم بوده و همواره بهروزرسانیهای امنیتی اعمال شوند. نظارت مداوم بر سرورها از قطع شدن سایت و افت سرعت جلوگیری کرده و عملکرد سایت را بهینه نگه میدارد. یکی دیگر از بخشهای مهم، بهینهسازی سرعت سایت است که میتواند تجربه کاربری و رتبه سایت در موتورهای جستجو را بهبود دهد. پاسخگویی به مشکلات کاربران و ارائه پشتیبانی فنی بهموقع نیز ضروری است. علاوه بر این، پشتیبانگیری منظم از دادههای سایت به منظور جلوگیری از از دست رفتن اطلاعات مهم صورت میگیرد. سازگاری سایت با مرورگرها و دستگاههای مختلف باید مرتب بررسی شود. تحلیل و گزارشهای دورهای از عملکرد سایت به مدیران کمک میکند تصمیمهای بهتری برای رشد و بهبود سایت بگیرند.
قیمت طراحی سایت همراه با کدنویسی
- امکانات و خدمات مورد نیاز
- حجم و گستردگی سایت
- میزان به روزرسانیهای متفاوت
طراحی سایت اقتصادی
مناسب برای شرکت ها
از 20 الی 40 میلیون تومان
مدت اجرا پروژه: 45 روز کاری
| امکانات | فعال |
| طراحی قالب اختصاصی | ✔ |
| ارائه هاست و دامنه | ✔ |
| ارائه مدیریت سرور | ✘ |
| پنل مدیریت کل | ✔ |
| پنل کاربری | ✘ |
| پنل های بیشتر | ✘ |
| طراحی سیستم ایمیل سازمانی | ✔ |
| گواهی SSL | ✔ |
| امکان ایجاد مطلب | ✔ |
| امکان ایجاد محصول | ✘ |
| امکان فروش در سایت | ✘ |
| سیستم تیکت | ✘ |
| ثبت ابتدایی در نتایج گوگل | ✔ |
| ثبت در نقشه | ✔ |
طراحی سایت حرفه ای
مناسب برای فروشگاه ها
از 50 الی 70 میلیون تومان
مدت اجرا پروژه: 60 روز کاری
| امکانات | فعال |
| طراحی قالب اختصاصی | ✔ |
| ارائه هاست و دامنه | ✔ |
| ارائه مدیریت سرور | ✔ |
| پنل مدیریت کل | ✔ |
| پنل کاربری | ✔ |
| پنل های بیشتر | ✘ |
| طراحی سیستم ایمیل سازمانی | ✔ |
| گواهی SSL | ✔ |
| امکان ایجاد مطلب | ✔ |
| امکان ایجاد محصول | ✔ |
| امکان فروش در سایت | ✔ |
| سیستم تیکت | ✔ |
| ثبت ابتدایی در نتایج گوگل | ✔ |
| ثبت در نقشه | ✔ |
طراحی سایت VIP
مناسب برای پروژه های خاص
از 80 میلیون تومان به بالا
مدت اجرا پروژه: 90 روز کاری
| امکانات | فعال |
| طراحی قالب اختصاصی | ✔ |
| ارائه هاست و دامنه | ✔ |
| ارائه مدیریت سرور | ✔ |
| پنل مدیریت کل | ✔ |
| پنل کاربری | ✔ |
| پنل های بیشتر | ✔ |
| طراحی سیستم ایمیل سازمانی | ✔ |
| گواهی SSL | ✔ |
| امکان ایجاد مطلب | ✔ |
| امکان ایجاد محصول | ✔ |
| امکان فروش در سایت | ✔ |
| سیستم تیکت | ✔ |
| ثبت ابتدایی در نتایج گوگل | ✔ |
| ثبت در نقشه | ✔ |
زمان مورد نیاز برای طراحی سایت کدنویسی
زمان مورد نیاز برای طراحی سایت با کدنویسی به عوامل مختلفی بستگی دارد، از جمله پیچیدگی سایت، تعداد صفحات، و ویژگیهای سفارشی مورد نظر. سایتهای ساده با چند صفحه و قابلیتهای پایه معمولاً در چند هفته آماده میشوند. اما پروژههای پیچیدهتر مانند فروشگاههای آنلاین یا سایتهای دارای سیستم مدیریت محتوا ممکن است چند ماه طول بکشد. زمانبندی دقیق همچنین به تجربه تیم طراحی و برنامهنویسی، هماهنگی با کارفرما، و مراحل تست و بازبینی وابسته است. مراحل طراحی، توسعه، و بهینهسازی نیز بخشهای مهم این فرآیند هستند.
امنیت سایت های کدنویسی شده
امنیت سایتهای کدنویسیشده یکی از مهمترین جنبههای نگهداری آنهاست. استفاده از پروتکلهای امنیتی مانند HTTPS و رمزنگاری دادهها برای جلوگیری از نفوذ هکرها ضروری است. بهروزرسانی مداوم کدها و سیستمهای مدیریت محتوا باعث میشود که آسیبپذیریهای امنیتی رفع شوند. کنترل دسترسی کاربران، مدیریت صحیح رمزهای عبور و محافظت در برابر حملات رایج مانند SQL Injection و XSS نیز اهمیت بالایی دارد. علاوه بر این، تهیه نسخههای پشتیبان و استفاده از فایروالها میتواند به افزایش امنیت سایت کمک کند.
نکاتی که یک تیم حرفه ای برای طراحی سایت با کدنویسی باید در نظر داشته باشد
1. تحلیل نیازهای مشتری:
تیم باید ابتدا نیازها و اهداف مشتری را بهدقت تحلیل کند تا بتواند سایتی متناسب با کسبوکار و کاربران هدف طراحی کند. این تحلیل شامل نوع محتوا، قابلیتها و طراحی بصری است. درک دقیق نیازها موجب افزایش رضایت مشتری و موفقیت پروژه میشود.
2. انتخاب زبان و فناوری مناسب:
انتخاب زبانهای برنامهنویسی و فناوریهای مناسب بر اساس نوع پروژه اهمیت زیادی دارد. به عنوان مثال، برای سایتهای پویا ممکن است از زبانهایی مانند PHP یا JavaScript استفاده شود. انتخاب درست باعث افزایش کارایی و سهولت در توسعه و نگهداری سایت میشود.
3. بهینهسازی برای موتورهای جستجو (SEO):
طراحی سایت باید بهگونهای باشد که از لحاظ ساختار و محتوای آن برای موتورهای جستجو بهینه شود. استفاده از تگهای مناسب، سرعت بالا و بهینهسازی محتوا، به رتبهبندی بهتر سایت کمک میکند. این موضوع باعث افزایش بازدید و ترافیک سایت میشود.
4. امنیت سایت:
پیادهسازی پروتکلهای امنیتی مانند HTTPS و جلوگیری از حملات رایج مثل XSS و SQL Injection برای حفاظت از سایت ضروری است. تیم باید اطمینان حاصل کند که دادههای کاربران بهدرستی محافظت میشود. استفاده از فایروالها و بهروزرسانیهای منظم نیز امنیت را تقویت میکند.
5. توجه به سرعت بارگذاری سایت:
یکی از عوامل مهم در جذب و نگهداشتن کاربران، سرعت بارگذاری صفحات سایت است. استفاده از روشهای بهینهسازی کدها، تصاویر و درخواستهای سرور میتواند سرعت سایت را افزایش دهد. سرعت بالا همچنین تأثیر مثبتی بر سئو سایت دارد.
6. طراحی ریسپانسیو:
سایت باید بهطور کامل با دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ سازگار باشد. طراحی ریسپانسیو تجربه کاربری بهتری فراهم میکند و بر رتبه سایت در موتورهای جستجو تأثیر مثبت دارد. این نکته در دنیای امروز که اکثر کاربران از موبایل استفاده میکنند، ضروری است.
7. تجربه کاربری (UX) و رابط کاربری (UI):
طراحی باید بر پایه فراهم کردن تجربه کاربری آسان و روان باشد. همچنین رابط کاربری جذاب و کاربرپسند، کاربران را ترغیب به ماندن در سایت میکند. توجه به نیازهای کاربران و راحتی استفاده از سایت، میتواند تعامل بیشتری ایجاد کند.
8. مدیریت محتوا و انعطافپذیری سایت:
سایت باید دارای سیستم مدیریت محتوای مناسب باشد تا مشتری بتواند بهراحتی محتوا را بهروزرسانی کند. این سیستم باید قابلیتهای انعطافپذیری را برای افزودن صفحات یا امکانات جدید فراهم کند. انعطافپذیری در طراحی، نگهداری و توسعه سایت را آسانتر میکند.
9. آزمایش و دیباگینگ:
پس از توسعه سایت، تیم باید آن را بهطور کامل آزمایش کرده و از عملکرد صحیح تمام اجزا اطمینان حاصل کند. شناسایی و رفع باگها قبل از راهاندازی نهایی به جلوگیری از مشکلات در آینده کمک میکند. این فرآیند شامل تست کارایی، امنیت و قابلیت استفاده است.
10. پشتیبانی و نگهداری مداوم:
طراحی سایت بهتنهایی پایان کار نیست؛ پشتیبانی و بهروزرسانیهای مداوم برای بهبود عملکرد و رفع مشکلات ضروری است. تیم باید برنامهای برای نگهداری، رفع باگها و بهبودهای امنیتی داشته باشد. این موضوع باعث افزایش عمر مفید سایت و بهبود تجربه کاربران میشود.
برای دریافت مشاوره حتما باهمون تماس بگیرید یا فرم طراحی سایت اختصاصی رو تکمیل کنید.
بخش نظرات